Günümüzde sosyal medya artık hayatımızın vazgeçilmez bir parçası halini aldı. Birçok web sitesi ve blog da sosyal medya hesaplarını, akışları ve paylaşım butonlarını mutlaka siteye ekler oldu.
Bugün biz de birlikte kendi sitemize eklemek üzere bir twitter uygulaması oluşturup, api bilgilerini elde edeceğiz.
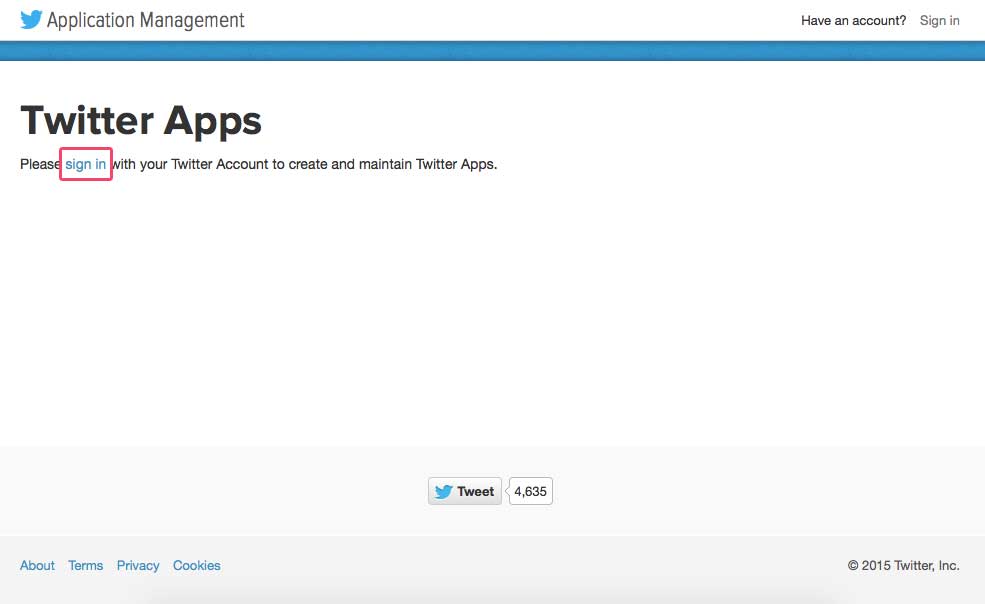
Bunun için öncelikle apps.twitter.com adresine gidiyoruz. Giriş yapmamışsanız, öncelikle “sign in” linkine tıklayarak giriş yapın. Ardından tekrar önceki sayfaya yönlendirileceksiniz.
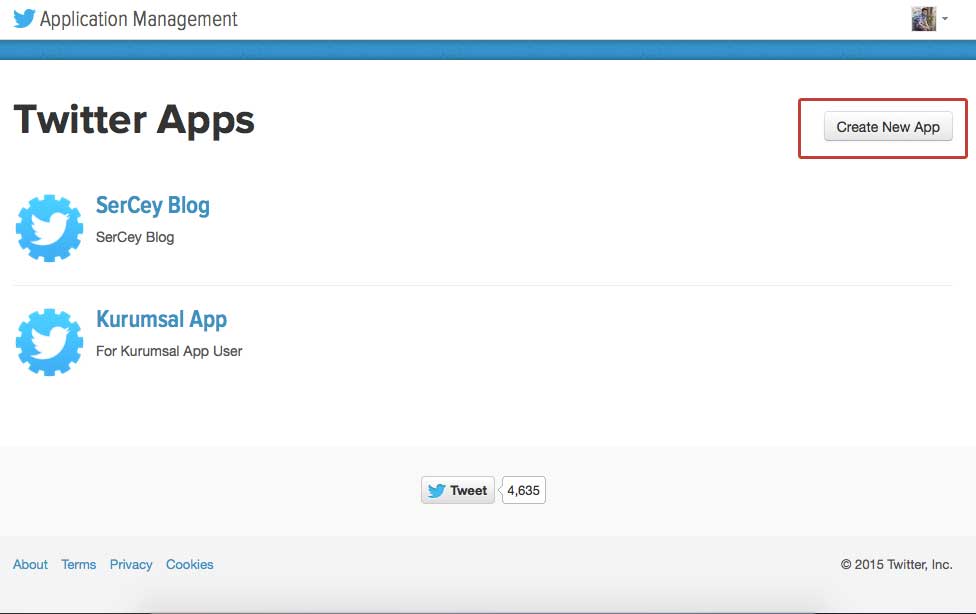
Tekrar yönlendirme yaptıktan sonra (varsa) daha önce oluşturduğunuz uygulamaların bulunduğu sayfayı göreceğiz. Burada Create New App butonuna tıklayarak yeni uygulama oluşturma sayfasına gidelim:
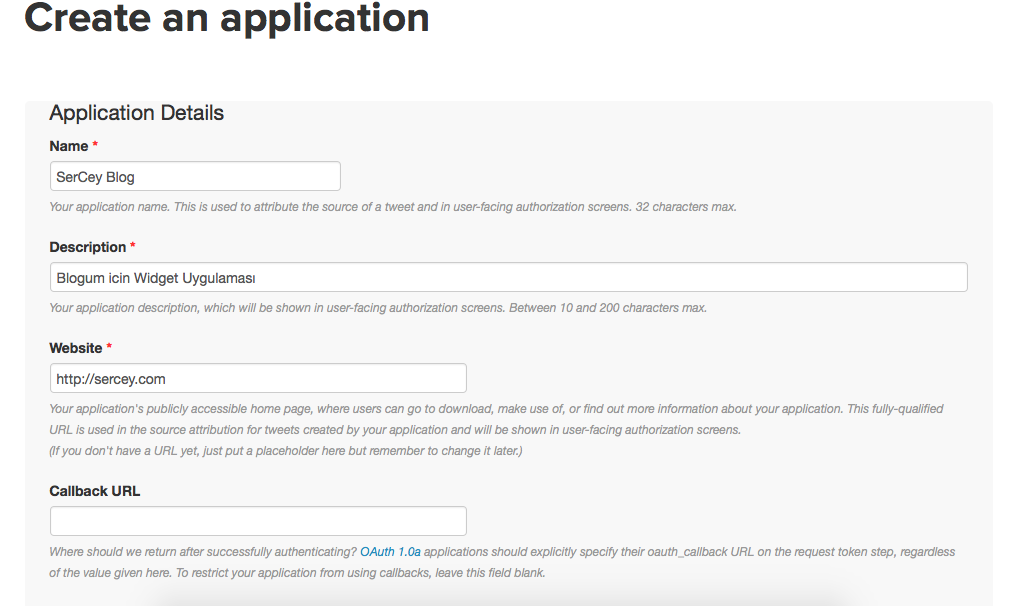
Açılan sayfada bizi uygulama ismi(Name), açıklama(Description), site adresi(Website) ve Oauth protokolü için Callback Url değerlerini girebileceğimiz bir form karşılıyor. Burada biz sadece Name, Description ve Website değerlerini gireceğiz. Siz eğer oluşturulan api bilgileri ile sitenizde sadece belirli bir sayfadan istek gönderilmesini kısıtlamak isterseniz Callback Url kısmını da doldurabilirsiniz.
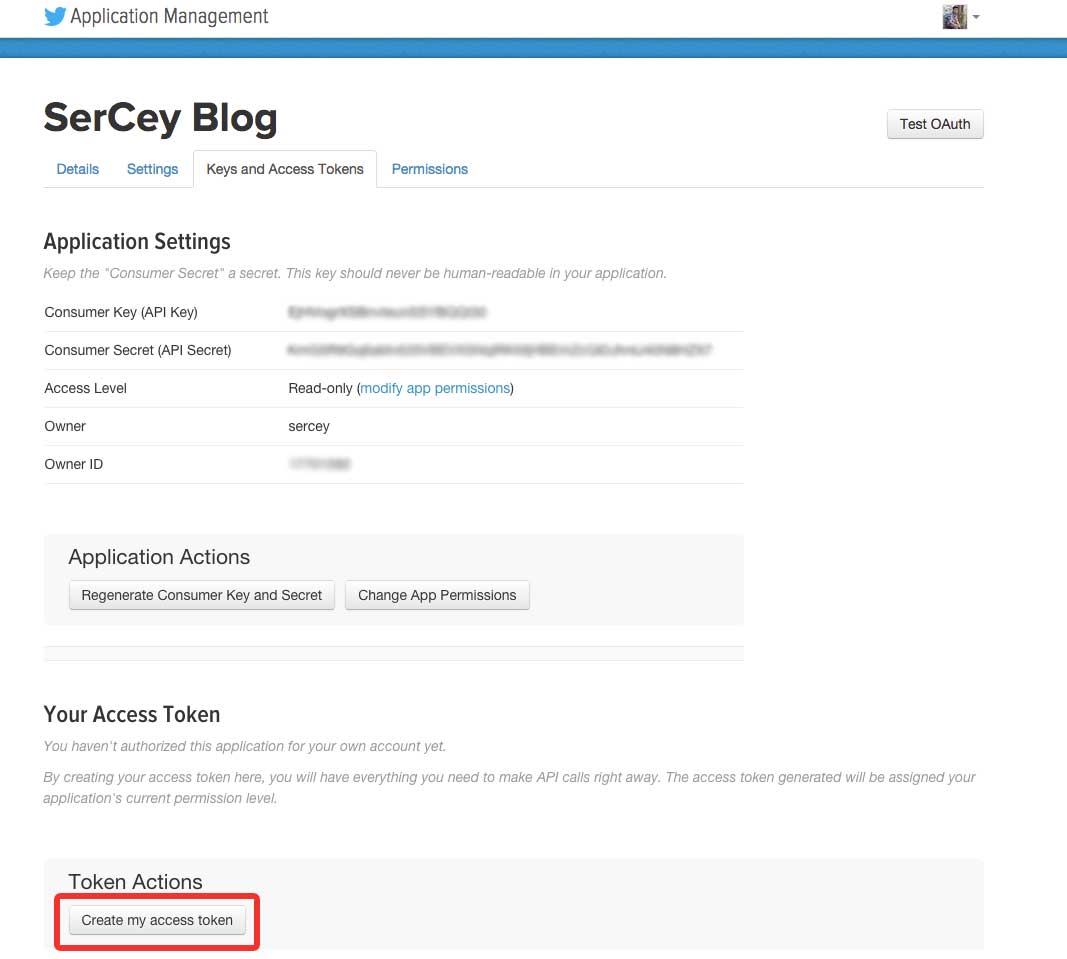
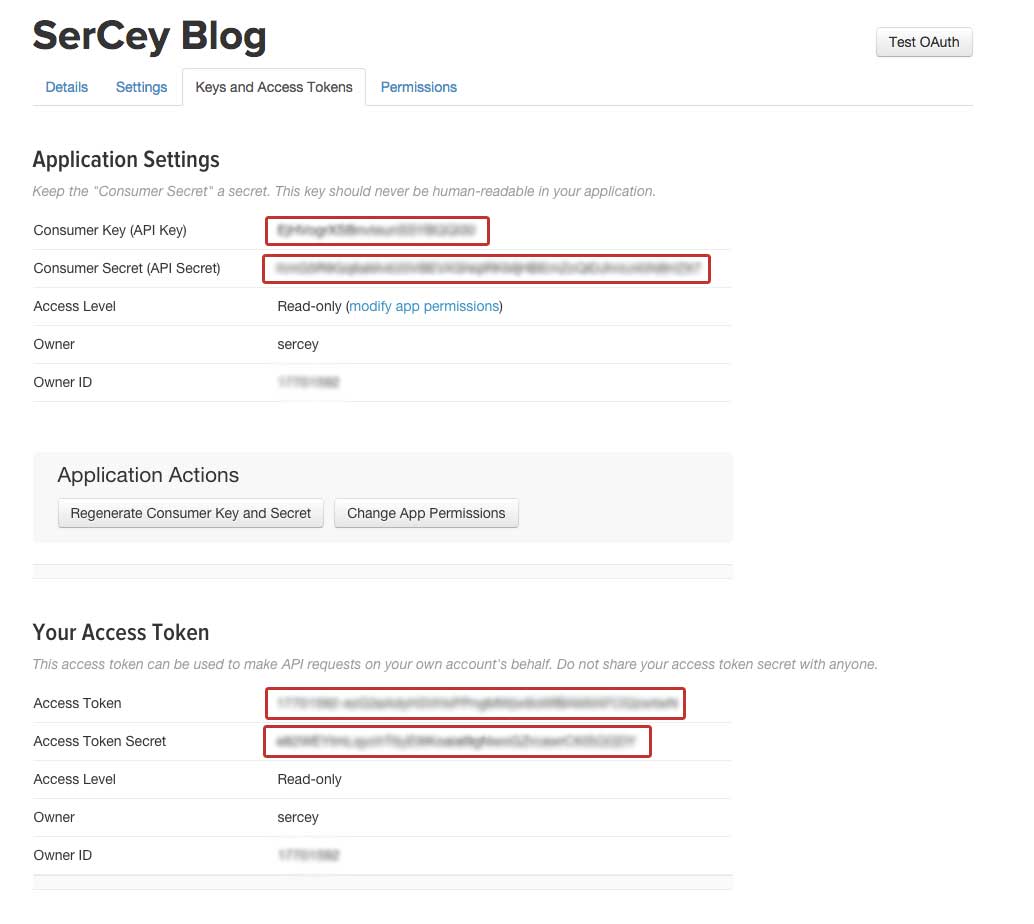
Uygulamamızın temel bilgilerini girdikten sonra altta bulunan sözleşmeyi kabul edelim ve Create your Twitter application butonuna tıklayalım. Sistem bizi otomatik olarak tekrar uygulama listesinin bulunduğu sayfaya yönlendirecek. Buradan oluşturduğumuz uygulamaya tıkladıktan sonra Keys and Access Tokens sekmesinden bize gerekli olan api bilgilerine erişebileceğiz.
Twitter, uygulamanın oluşturulmasının ardından bize Consumer Key ve Consumer Secret değerlerini bu sekmede gösteriyor. Ancak OAuth kullanan uygulamalar için bize Access Token değerleri de gerekli. Bunun için sayfanın altında bulunan Create my access token butonuna tıklayarak gerekli erişim bilgilerimizi de talep ediyoruz.
Bu işlemin ardından uygulamamız için gerekli tüm api bilgilerine tek sayfadan ulaşabilir hale gelmiş oluyoruz.






Serkan kardeşim emeğine sağlık, anlatım için teşekkür ederim, diğer sosyal ağ apilerinide anlatırsan sevinirim.